در این لیست کوتاه از مراحل طرح ریزی یک وب سایت عالی، هدف انتقال اطلاعاتی است که هر سازنده وب سایت جدید که در سازمان های دیجیتالی کار می کند، قبل از شروع یک پروژه جدید باید بداند و انجام دهد، و آنچه را که باید در طول پروژه به آن توجه داشته باشد.تمام حقوق مادی و معنوی این مقاله متعلق به شرکت مبنا به آدرس وب سایت www.sitedesign-co.com می باشد.
20 گام برای پیاده سازی یک وب سایت عالی در زیر توضیح داده شده است:

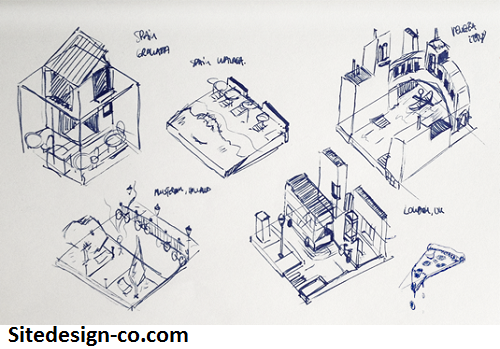
1. فکر خود را روی کاغذ اجرا کنید
این موضوع به نظر واضح می رسد اما من اغلب طراحان را دیده ام که مستقیم وارد فتوشاپ می شوند و بدون فکر کردن بر روی مشکل تلاش برای حل آن دارند. طراحی در مورد حل مشکلات است و این مشکلات از طریق گرادینت ها و یا سایه ها حل نمی شود بلکه از طریق یک طرح خوب و یک سلسله مراتب مشخص حل می شود. در مورد محتوا، طرح و عملکرد قبل از شروع کردن به کشیدن سایه ها فکر کنید.فراموش نکنید که در صورت خواهان طراحی سایت حرفه ای هستید حتما این موارد را باید رعایت کنید.
2. طراحی یک چارچوب سطح بالا را شروع کنید
زمانی که من می خواهم چشم اندازی از یک پروژه را ایجاد کنم، اولین کاری که انجام می دهم، ایجاد یک چارچوب (بدنه) سطح بالا است که همه مشکلات طراحی را حل میکند. چارچوب (بدنه)، UI است که محتوا را احاطه می کند و به اجرای فعالیت ها و حرکت ها در آن کمک می کند. این شامل حرکات و کامپوننت هایی مانند ستون های فرعی و میله پایین است.
3. به PSD یک شبکه اضافه کنید
قبل از شروع به طراحی هر چیزی در فتوشاپ شما به یک شبکه مناسب برای شروع با آن نیاز دارید. هیچ بهانه معتبری برای شروع کردن بدون اضافه کردن شبکه وجود ندارد، و اگر اینکار را نکنید، من به شما اطمینان می دهم که طراحی شما خوب به نظر نخواهد رسید.
گراید به شما کمک می کند که بخش های مختلف طرح را سازمان دهی کنید؛ شما را در انتخاب سایز های صفحات خاص راهنمایی خواهد کرد، و به شما در ایجاد قالب های واکنشی کمک می کند.
4. فن چاپ ( تایپوگرافی) خود را انتخاب کنید
بررسی انواع مختلف نوشتار و رنگ ها بخشی از مرحله کشف یک پروژه است. من استفاده از بیش از دو نوع نوشتار مختلف در یک وب سایت را توصیه نمی کنم، اما واقعا این بستگی به ماهیت وب سایت دارد که نشان می دهد شما می توانید از نوشتار بیشتر یا کمتر استفاده کنید. به طور کلی فونتی را انتخاب کنید که خواندن متن های طولانی با ان آسان باشد و در عناوین و دعوت به همکاری ها بیشتر قابل تغییر باشد.
5. رنگ تم خود را انتخاب کنید
در طول فرآیند انتخاب مجموعه فونت های مورد استفاده شما می توانید رنگ مورد استفاده برای UI، پس زمینه، و متن را نیز انتخاب کنید. از لحاظ رنگ ها، توصیه می کنم از مجموعه ای محدود از رنگ ها و تن ها به طور کلی برای رابط کاربری استفاده کنید.
به طرح سایت هایی مانند فیس بوک، توییتر، Quora، و Vimeo توجه کنید. به جز UI هیچ گونه محدودیت رنگی برای تصاویر و یا جزئیات گرافیکی نیست تا زمانی که اجزای کامپوننت ها در آن ها دخالت نکنند.
6. طرح را تقسیم بندی کنید
هر بخش در سایت شما نیاز به بیان یک داستان ، یک دلیل و نتیجه نهایی برای کاربر دارد. طرح احتیاج دارد که به محتوا در برجسته کردن قسمت های مهم داستان کمک کند.به ساده ترین طرحی که می توانید برای یک هدف ساده تصور کنید، فکر کنید و شروع به اضافه کردن اجزای مورد نیاز آن کنید. در نهایت به این نتیجه خواهید رسید که حفظ سادگی آن چقدر مشکل است.

7. تجدید نظر در بیان
تجدید نظر در الگوهای تعاملی تاسیس شده در هر یک از اجزا و مشاهده این موضوع که چگونه می توانیم آن را بهبود ببخشیم، مهم است.
8. خودتان را به چالش بکشید
من تمام طراحان را تشویق می کنم که در هر پروژه ای خودشان را به چالش بکشند. نوآوری همیشه به عنوان یک اصل در پروژه مطرح نیست و بستگی به ما دارد که طرحی مرتبط را طراحی کنیم. نمونه هایی از چالش های مختلف می تواند شامل استفاده از یک سیستم شبکه جدید، ایجاد یک کامپوننت جدید، و یا حتی چالش های جزئی مانند اجتناب از حالت های ترکیبی و یا استفاده از یک رنگ خاص باشد.
9. به جزئیات توجه کنید
این بیانیه اخیرا زیاد استفاده شده است اما همیشه در محصول نهایی قابل رویت نیست. بسته به مفهوم پروژه، که "علاقه" می تواند به روش های مختلف ظاهر شود.
می تواند یک تعامل کوچک، یک انیمیشن غیر منتظره و یا لمس زیبایی مانند یک شیب ملایم در یک دکمه و یا یک حرکت دقیق اطراف یک جعبه در پس زمینه باشد. اما به طور کلی این تماس ها ضروری و همچنین طبیعی است اگر شما واقعا از آنچه انجام می دهید لذت ببرید.
10. تمام اجزا را طوری طراحی کنید که بتوانند در رقابت طراحی به تنهایی ارائه شوند
باید اعتراف کنم که این قطعه از توصیه های من نیست. من آن را در گذشته در Fantasy Interactive شنیده بودم و تعجب کردم که این بیانیه چقدر روشن و صحیح است. هر جزء باید طوری طراحی شود که حتی به تنهایی به عنوان بهترین جز باشد. این به این معنی است که هما اجزاء یک سایت به یک اندازه اهمیت دارند.
11. کار خود را بهبود ببخشید
غیر از در نظر گرفتن زیبایی شناسی برخی چیزهای رایج هستند که به منظور ایجاد یک نمونه کار واضح وصحیح باید از آنها اجتناب کرد. برخی چیزها هستند که زمانی که می خواهید کارتان را بهبود ببخشید باید مراقب آنها باشید؛ شامل شیب باندهای حاصل، لبه های تار، گزینه های ارائه فونت (برخی از فونت ها بسته به اندازه آنها در یک حالت خاص به بهترین نحو نمایش داده می شوند)، و حرکاتی که با پس زمینه بد ادغام می شوند.
این ها فقط نمونه های اولیه اندکی در مورد این مسئله هستند اما در واقعیت فهرست آنها بی پایان است. همیشه طراحی خود را به عنوان یک کل نگاه کنید اگر همه چیز خوب کار می کرد و سپس هر جزء را به صورت جداگانه و با دقت بیشتری تجزیه و تحلیل کنید.
12. فایل PSD خود را مرتب کنید
این موضوع (همراه با استفاده از یک شبکه) یکی از مهم ترین بخش های مشاوره هنگام طراحی با فتوشاپ است. با وجود اندازه پروژه و تعداد طراحانی که بر روی آن کار می کنند، شما نیاز دارید که فایل خود را تمیز نگه دارید. این کار، صادرات بخش های مختلف، افزایش سرعت فرایند طراحی و کار با فایل های به اشتراک گذاشته شده با طراحان دیگر را آسانتر می کند.
13. بهترین سناریو را طراحی کنید اما برای بدترین شرایط آن را مستعد کنید
به عنوان طراح، وظیفه ما حل مشکلات از طریق محدودیت های متفاوت است. ما نیاز به ساخت یک سایتی داریم که نه تنها در سناریوی ایده آل، بلکه در بدترین حالت نیز کار کند.
14. طراحی شما را آزار می دهد تا زمانی که از آن متنفر هستید
هر زمان که من یک طراحی را به پایان می رسانم احساس غرور می کنم، و احساس می کنم که بخشی از زندگی من است. من از آن عکس می گیرم، آن را در دستگاه های مختلف بررسی می کنم، از آن تصاویر پس زمینه تهیه می کنم و حتی آن را چاپ می کنم و روی دیوار می چسبانم.
در طول این فرایند من به نقطه ای می رسم که در آن من از طراحی خودم متنفر می شوم؛ هر اشتباهی که در آن وجود دارد را می بینم و درنهایت آن را تغییر می دهم. علاقه نداشتن به کار قبلی نشانه بلوغ است، و به این معنی است که شما در نهایت از اشتباهات خود شما درس می گیرید.
15. از صرف وقت بیش از حد در یک مفهوم قبل از به اشتراک گذاری آن با مشتری اجتناب کنید
هنگامی که یک مفهوم تعاملی و یا یک طراحی "چشم انداز و احساس ' پیشنهاد می شود، شما نیاز دارید که اطمینان حاصل کنید که شما و مشتری هر دو در سریع ترین زمان ممکن در یک صفحه هستید. به محض این که این اتفاق افتاد و مفهوم اولیه تصویب شد شما می توانید کمی استراحت کنید و شروع به تولید کنید.
اما اگر مفهوم اولیه منتشر شد و کاربر به آن علاقه ای نداشت، شما باید بازخورد کافی را به مفهوم دوم در جدول معطوف کنید.
16. بهترین دوست توسعه دهنده خود باشید
توسعه دهندگان افراد خلاقی هستند و دوست دارند شغل خود را به اندازه شما دوست دارند. اما آنها همیشه در یک پروژه از همان ابتدا وارد نمی شوند و اغلب اوقات تنها زمانی که مفهوم مشخص می شود و نقش خلاقانه آنها بیان می شود، شروع به کار می کنند. این فرایند اشتباه است. بهترین ایده ها توسط تیم توسعه ارائه می شود، بنابراین مطمئن شوید که از همان ابتدای پروژه با شما همراه هستند. اشتراک گذاری مفاهیم و هیجان با آنها در نهایت منجر به ایده ها و اجرای بهتر می شود.
17. ارائه
به همان اندازه که ایجاد کارهای بزرگ مهم است ارائه آن نیز مهم است. بهترین طراحی شما ممکن است نادیده گرفته شود اگر شما به درستی آن را ارائه ندهید. همیشه به خاطر داشته باشید که آنچه که کاملا برای شما مشخص استممکن ممکن است برای کسی که برای اولین بار طرح شما را می بیند واضح نباشد.
18. همه ایده های خود را دوست داشته باشید ولی بیش از حد به آن ها وابسته نباشید
به عنوان یک طراح شما نیاز به اعتقاد راسخ به آنچه که انجام می دهید، دارید، اما باید در نظر داشته باشید که در صورت نیاز بتوانید به سرعت ایده خود را به درستی تغییر دهید. فراموش نکنید که بیش از یک راه حل منحصر به فرد وجود دارد.
19. طراحی خود را در طول فرایند توسعه پیگیری کنید
برخلاف باور عمومی، کار شما زمانی که PSD و style- sheet ها تحویل داده می شود، پایان نمیابد. شما باید در تمام طول توسعه پروژه، طرح خود را از طریق توسعه دهندگان پیگیری کنید.

20. پیشرفت کار خود را نمایش دهید
به عنوان بخشی از جامعه طراحان، همه ما دوست داریم نه تنها نتایج نهایی بلکه پیشرفت کار خود را هم ببینیم. هنگامی که یک پروژه انجام شد و شما تایید مشتری / تهیه کننده آن را گرفته اید، در صورت امکان یک مطالعه موردی با کار در حال پیشرفت ایجاد کنید. با این کار شما به دانش جامعه کمک کرده اید و در عوض بازخورد ارزشمندی دریافت می کنید.
